第一步、打开应用中心,点击右上角的新建插件
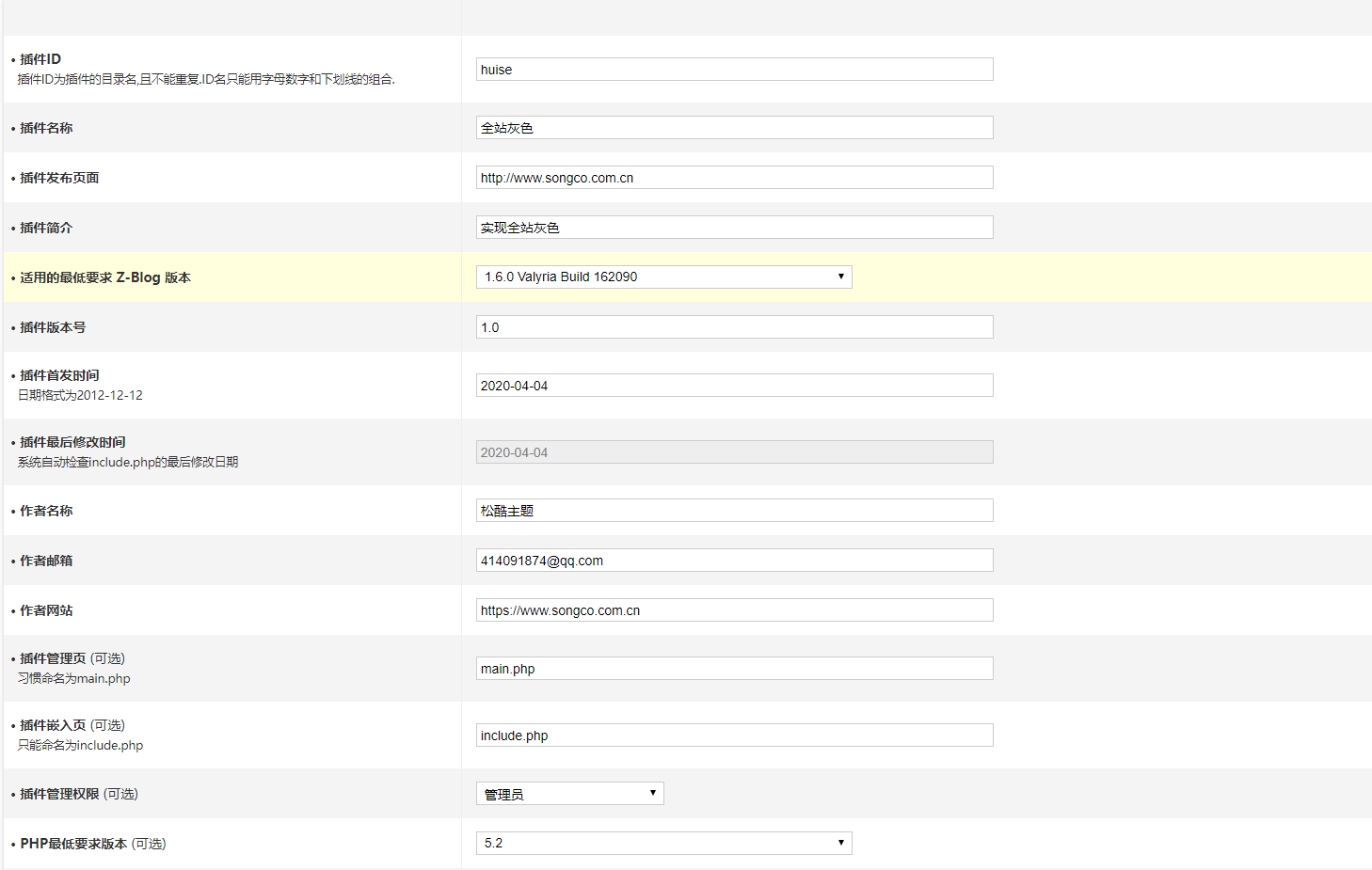
第二步、页面打开之后,填写以下信息:
插件ID、插件名称、插件简介、适用zblog的版本等...填完之后咱们提交一下信息
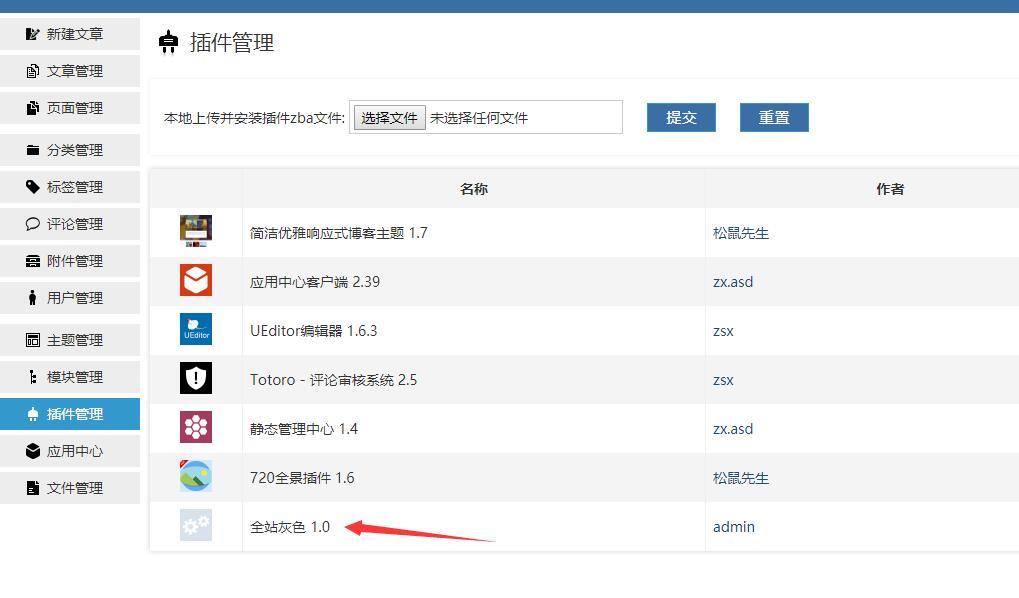
第三步、创建成功后,在插件管理中可以看到我们创建的“全站灰色”插件
第四步、打开插件目录,会有四个文件,分别为:
include.php(插件嵌入页)
logo.png、(插件图标)
main.php、(插件管理页)
plugin.xml(配置文件)
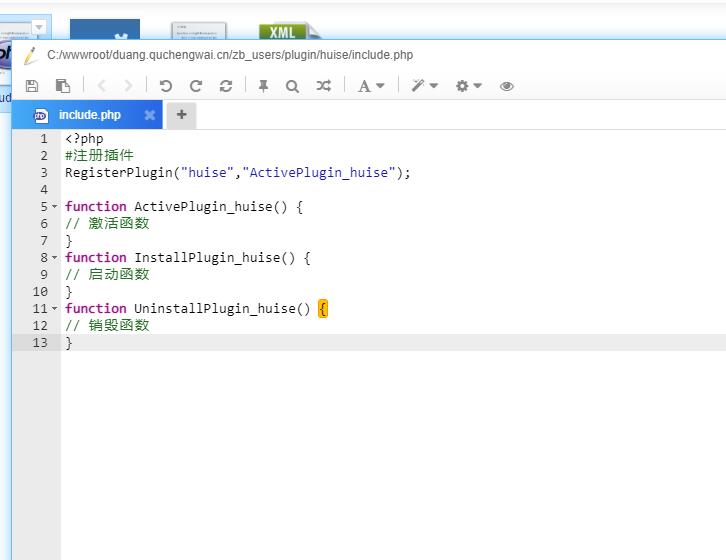
我们打开include.php这个文件
第五步、编写插件代码
ActivePlugin_huise即为插件激活时执行的函数,在这个函数里可挂接接口,我们挂接一个前端全局模板标签接口,插入自定义内容
function ActivePlugin_huise() { Add_Filter_Plugin('Filter_Plugin_Zbp_MakeTemplatetags', 'huise_css'); }
编写huise_css函数,这里演示怎么在模板头部插入一段实现全站变灰的样式代码
function huise_css(&$template) { global $zbp; $zbp->header .= "<style>html {filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}</style>"; }
这样一个简单的全站变灰插件就编写完成了,我们转到Z-BlogPHP后台插件管理页面,激活插件后转到网站首页试试。
第六步、插件打包
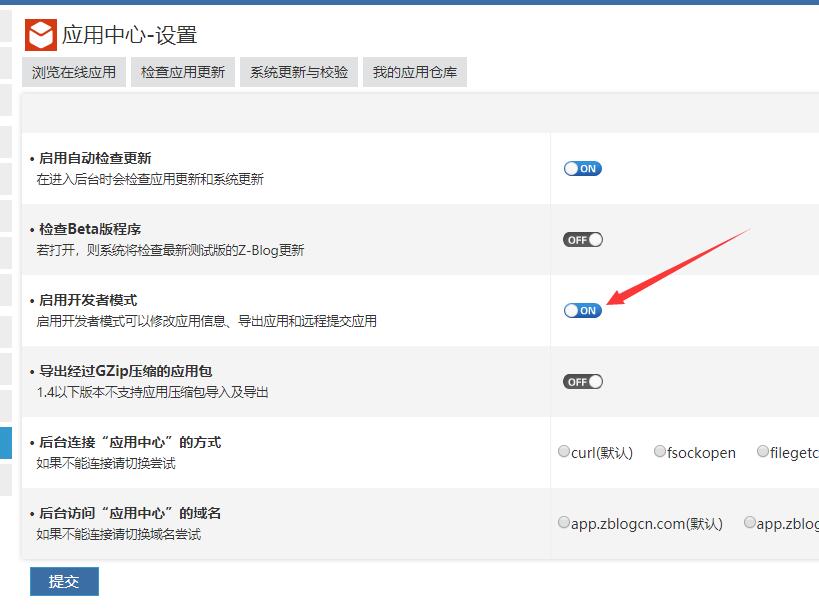
开启应用中心插件配置中的开发者模式








最新评论